Dibujos de tabla css para colorear

Los dibujos de tabla css son geniales porque nos permiten organizar la información de una manera fácil de entender. ¿Sabes qué es una tabla? Es como una caja con filas y columnas. ¡Es como un juego de mesa donde podemos poner cosas dentro!
A los niños les encanta dibujar tablas css porque pueden ser muy divertidas. Podemos usar colores para hacerlas más bonitas y llamativas. Además, nos ayudan a aprender a organizar la información de manera ordenada. ¡Es como tener un planeta entero dentro de una hoja de papel!
Si te gusta dibujar, te recomendaría colorear e imprimir dibujos de tabla css. Puedes encontrar muchos modelos diferentes en internet. Puedes utilizar distintos colores para cada fila y columna, ¡y así crear tus propios diseños!
Podemos usar las tablas para muchas cosas. Por ejemplo, si queremos hacer una lista de tareas, podemos hacer una tabla con una columna para los nombres de las tareas y otra columna para marcar si ya están hechas o no. ¡Es muy útil!
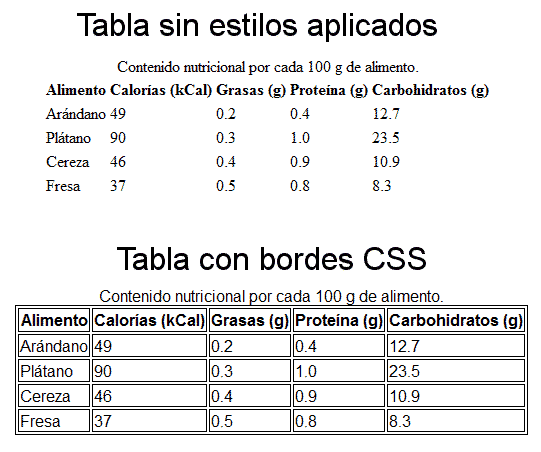
También podemos utilizar las tablas para hacer listas de alimentos. Podemos poner en una columna el nombre de la fruta o verdura, en otra columna el color y en otra columna si la podemos comer en crudo o si necesitamos cocinarla. ¡Así aprenderemos más sobre los alimentos y nos divertiremos dibujando!
Así que ya sabes, si te gusta dibujar y quieres aprender sobre organización, ¡los dibujos de tabla css son geniales! Puedes colorear e imprimir tus propias tablas y hacer todo tipo de diseños divertidos. ¡Sé creativo y diviértete!
Dibujos de tabla css para imprimir











Curiosidades de tabla css
